Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /www/wwwroot/fawdlstty.com/wp-content/plugins/wp-syntax/wp-syntax.php on line 383
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /www/wwwroot/fawdlstty.com/wp-content/plugins/wp-syntax/wp-syntax.php on line 383
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /www/wwwroot/fawdlstty.com/wp-content/plugins/wp-syntax/wp-syntax.php on line 383
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /www/wwwroot/fawdlstty.com/wp-content/plugins/wp-syntax/wp-syntax.php on line 383
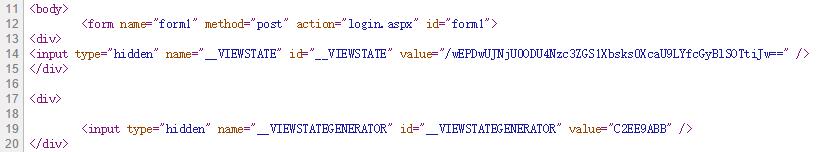
ASP.Net会在WebForm中加入一两个隐藏的参数(有时候是一个有时候是两个),用于提交form表单时识别Session,如下图所示:

然而直接通过$.post()向后台提交信息,后台是得不到这两个参数的,故而无法识别Session,从而导致Session为空。除此之外,前台提交new FormData()生成的表单,后台也无法识别。解决方法是直接在Post参数中加入这两个临时变量即可。
实现代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | //post数据时自动加入session var _tmpidx = 0; var _idlist = ['__VIEWSTATE', '__VIEWSTATEGENERATOR']; function postData(o) { for (var i = 0; i < _idlist.length; i += 1) { var tmpo = $('#' + _idlist[i]); if (tmpo.length > 0) o[_idlist[i]] = tmpo.val(); } o['_tmpidx'] = (_tmpidx += 1); return o; } function formData(o) { for (var i = 0; i < _idlist.length; i += 1) { var tmpo = $('#' + _idlist[i]); if (tmpo.length > 0) o.append(_idlist[i], tmpo.val()); } o.append('_tmpidx', (_tmpidx += 1)); return o; } |
介个是全局变量与函数,注意不要使变量名或函数名重复咯
_tmpidx是递增的参数,从而使得每次Post的参数都不一样。如果不适用这个参数,那么浏览器遇到相同的Post参数可能直接读取缓存了,达不到更新数据的作用。
_idlist为ASP.Net添加的用于区分Session的变量,貌似发布的网站只有一个调试时有两个,这儿我就判断了下,如果有id存在就加上,没有就不加。注意咯,这代码可以直接拿给php后台使用,这样的话就只有一个效果:避免浏览器缓存导致无法刷新
接下来是两个函数,postData和formData,分别对应post事件与提交新form表单。下面给出调用示例,首先是post事件:
1 2 3 4 5 6 7 8 9 10 | $.post('action.aspx', postData({ 'key1': 'value1', 'key2': 'value2' }), function(data, status){ if (status == 'success') { //... } else { //... } }); |
调用方式和以前差别很小,就是传递的参数对象调用一下postData就行咯。
然后是new FormData的调用方式,这儿我贴两个通过FormData上传文件的代码(注意咯,xhr是HTML5新加入的事件,意味着下面至少有一个调用方式不支持IE8,具体是否支持自己试试呗)这是第一个:
1 2 3 4 5 6 7 8 9 10 | var xmlhttp = window.XMLHttpRequest || window.ActiveXObject; var xhr = new xmlhttp(), fd = formData(new FormData()); xhr.open('POST', 'manager.aspx', true); xhr.onreadystatechange = function () { if (xhr.readyState != 4) return; if (xhr.responseText == ok) updateData(); notyAlert(xhr.responseText); }; fd.append("file", $('#newfile')[0].files[0]); xhr.send(fd); |
这是第二个
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | try { naData = '文件上传成功!'; var fd = formData(new FormData()); fd.append('var1', 'val1'); fd.append('var2', 'val2'); $.ajax({ url: 'manager.aspx', type: 'POST', data: fd, processData: false, contentType: false, xhr: function () { var xhr = $.ajaxSettings.xhr(); if (xhr.upload) { xhr.upload.addEventListener('progress', function (e) { $('#newfilename').val(e.loaded * 100.0 / e.total + '%'); }); } return xhr; }, async: true }).then(_procCallback); } catch (err) { notyAlert('警告', '您的浏览器不支持HTML5 Ajax文件上传,请更新浏览器后重试'); } |